Come inserire un pulsante “scroll to top” per tornare ad inizio pagina
03 Aprile 2019 | SOLUZIONI WORDPRESS
perchè inserire un pulsante “scroll to top” per tornare ad inizio pagina nel tuo sito wordpress
Creare un pulsante “torna su” può essere utile alla user experience quando la pagina di navigazione è abbastanza lunga e quando, soprattutto su mobile, per ritornare in alto servono numerosi movimenti dello schermo.
Quando infatti l’utente arriva in basso, dopo aver visionato la pagina, diventa comodo risalire velocemente per tornare in cima e continuare la navigazione verso argomenti che ritiene interessanti.
Dove aggiungere un bottone “torna in alto”
Il bottone può essere aggiunto in un qualsiasi punto della pagina.
Ma è conveniente impostare questa utile personalizzazione, in modo che appaia dopo un certo numero di pixel durante la discesa, e lasciare che accompagni l’utente per tutta la visione della pagina.
Questo stratagemma fornisce all’utente la possibilità di tornare su in qualsiasi momento, o perchè si rende conto che gli argomenti successivi non sono quelli che cercava, o perchè si accorge che ciò che gli interessa è già passato.
Per questi motivi, gli strumenti che vi forniremo offrono la possibilità di impostare l’attivazione del pulsante scroll to top a partire da un certo numero di pixel di discesa, a vostra scelta.
Tale scelta dipenderà dalla struttura del sito web e dalle esigenze del servizio che si vuole offrire.
Una volta scelta la posizione non ci resta che procedere.

Come inserire un pulsante “torna su” nel vostro sito web wordpress
Creare un tasto “torna in alto” in un sito wordpress può essere fatto in 2 modi sulla base delle capacità di personalizzazione e delle conoscenze dell’interessato.
Vediamo entrambi i casi:
1 – Come inserire manualmente un pulsante “scroll to top”
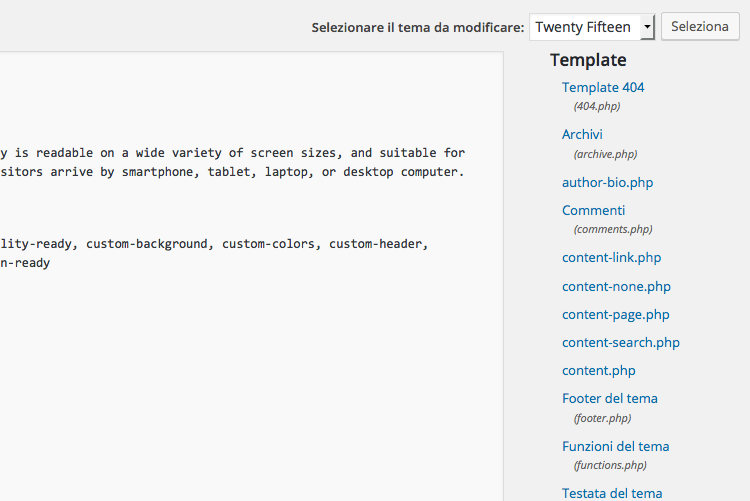
La procedura è semplicissima, basta infatti aprire il file footer.php (foto in alto) del vostro tema WordPress ed inserire prima della chiusura del body (</body>) il seguente codice:
<a href=”#” class=”scrollToTop” style=”position:fixed;bottom:20px;right:20px;display:none”>
<img src=”indirizzo_immagine” alt=”Scroll to top” width=”50″ height=”50″ />
</a>
Dove:
– bottom:20px;right:20px
rappresentano la distanza del pulsante dal fondo della schermata e dal lato destro della stessa, se volete il pulsante in posizione più centrale potete aumentare il valore right e lo stesso si può fare per il valore bottom.
– indirizzo_immagine
rappresenta l’indirizzo dell’immagine che volete utilizzare per il bottone. Ovviamente conviene prima cercare un’icona che piace e caricarla sul sito stesso.
– width=”50″ height=”50″
rappresentano le dimensioni, in pixel, del vostro pulsante. Modificando i valori cambierà la grandezza del pulsante scroll to top.
A questo punto si deve inserire subito dopo il seguente codice:
< script type=”text/javascript” >
jQuery(document).ready(function($){
$(window).scroll(function(){
if ($(this).scrollTop() > 400) {$(‘.scrollToTop’).fadeIn();} else
{$(‘.scrollToTop’).fadeOut(“slow”);}});
$(‘.scrollToTop’).click(function()
{$(‘html,body’).animate({scrollTop : 0},800);return false;});
});< /script >
Dove 400 è il valore in pixel che l’utente deve scorrere affinchè il pulsante “torna su” venga mostrato. Ovviamente anche questo è personalizzabile. Il gioco è fatto! Dovreste avere il vostro bel pulsante di risalita nelle pagine che desiderate.
2 – inserire un pulsante “torna in alto” tramite plugin
Se si vuole uno strumento che ci supporti nella creazione di un pulsante “scroll to top” da inserire sul sito web sicuramente si può ricorrere ad uno dei diversi plugin presenti nello store di wordpress. Ve ne presentiamo soltanto uno:
wpfront scroll top
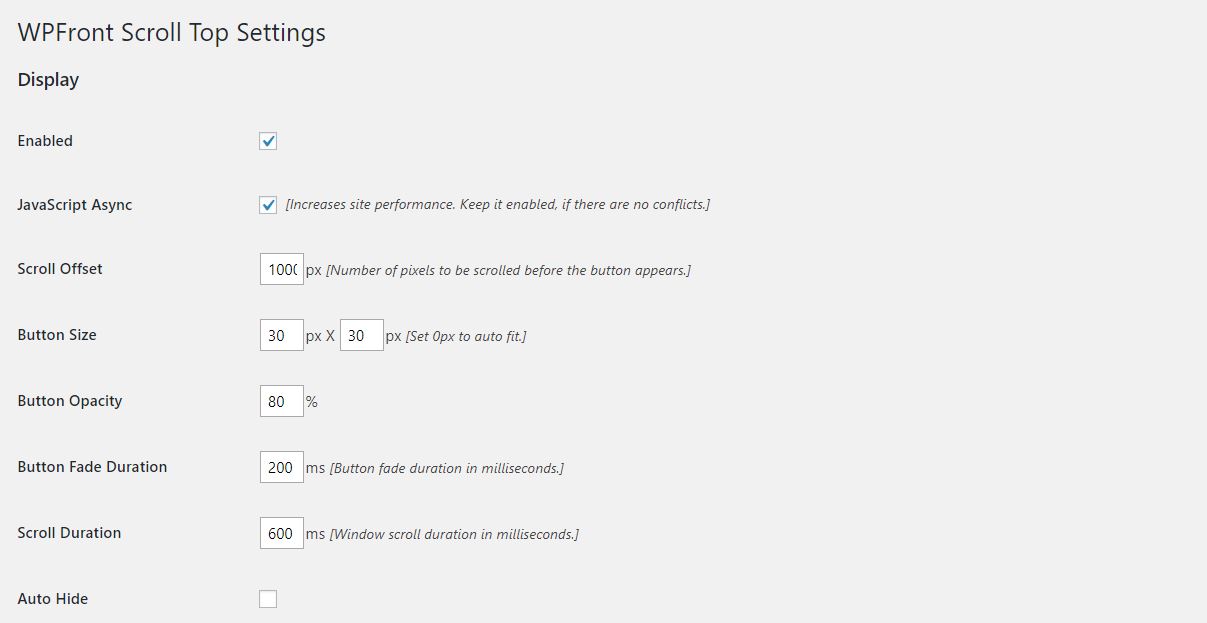
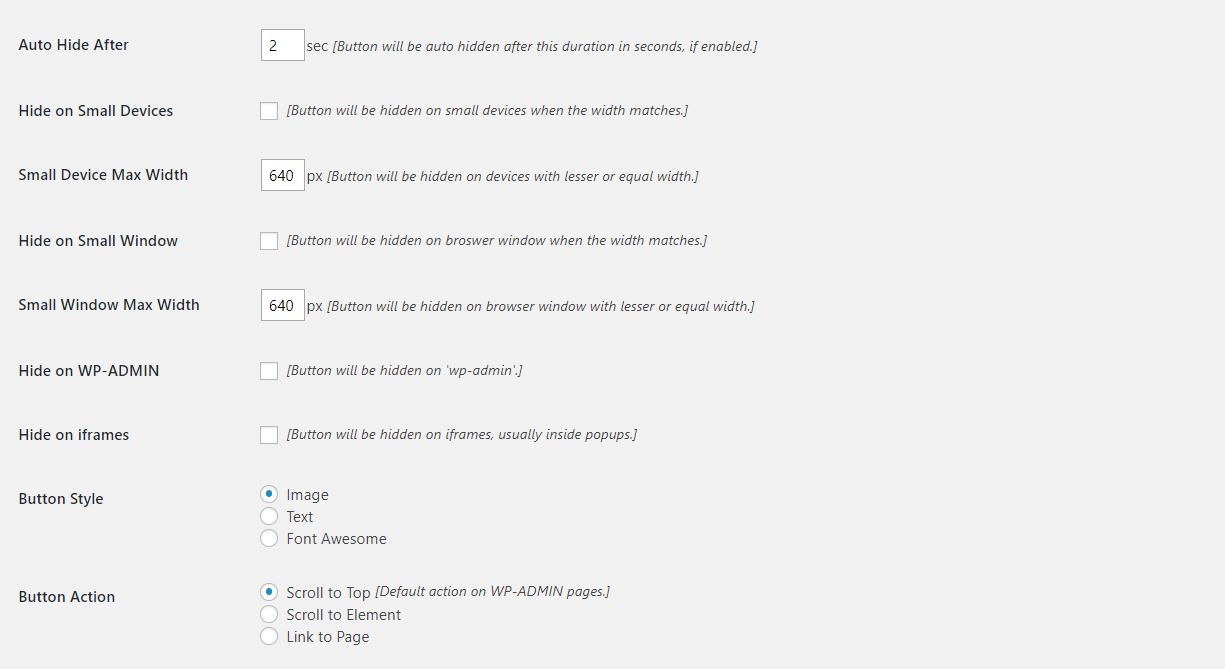
Il plugin che consigliamo è sicuramente uno dei più diffusi (oltre 90k installazioni) ovvero WPFront Scroll Top. Questo plugin è veramente semplice da usare ed è altamente personalizzabile grazie ad una interfaccia molto intuitiva. Andiamola a vedere.


AUTO HIDE AFTER: tempo in cui automaticamente il pulsante scompare
HIDE ON SMALL DEVICES/WINDOW: se nascondere o meno il pulsante su schermi/finestre piccoli
SMALL DEVICE/WINDOW MAX WIDTH: la grandezza minima in px dello schermo/finestra per mostrare il pulsante
HIDE ON WP-ADMIN: se nascondere o meno il pulsante nell’area admin
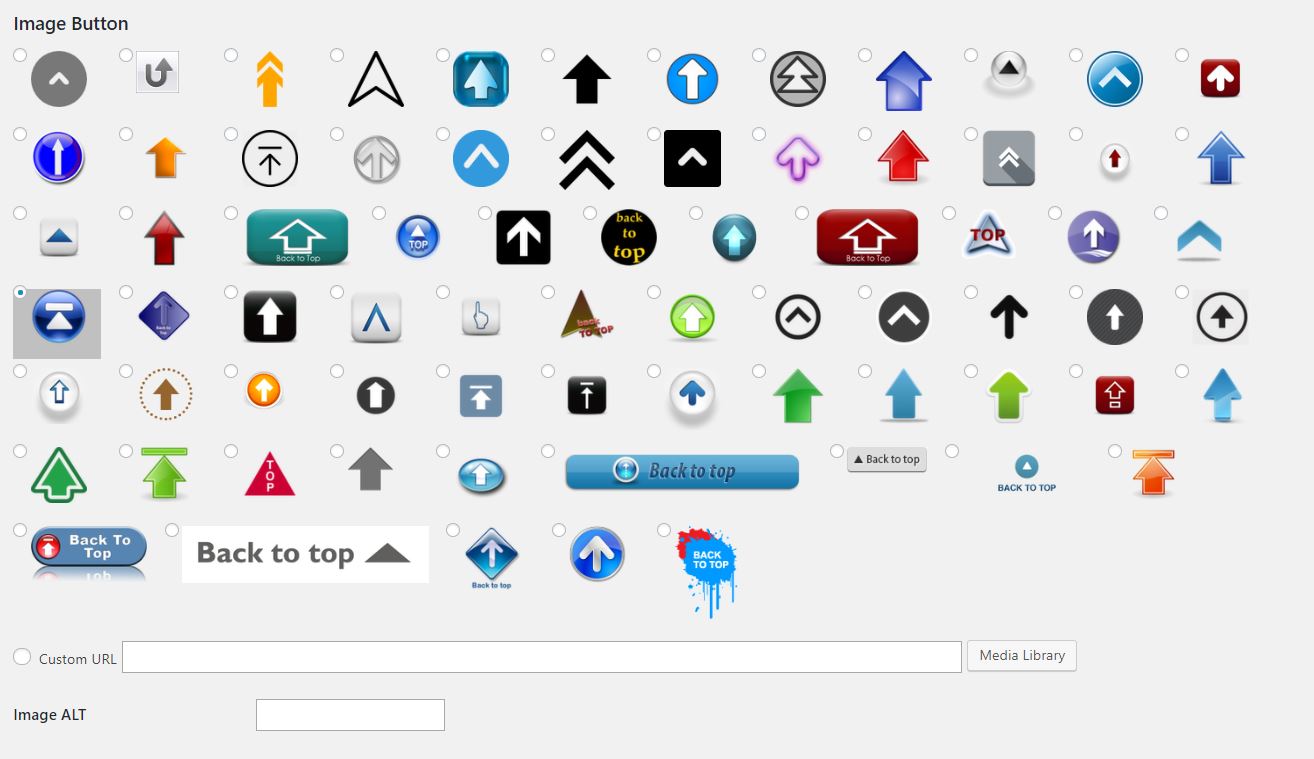
BUTTON STYLE: la scelta del tipo di pulsante tra immagine, testo o ‘font awesome’
BUTTON ACTION: la tipologia di scroll, “to top” per tornare ad inizio pagina, “to element” per tornare ad un elemento particolare della pagina o “to page” per tornare ad un’altra pagina del sito.
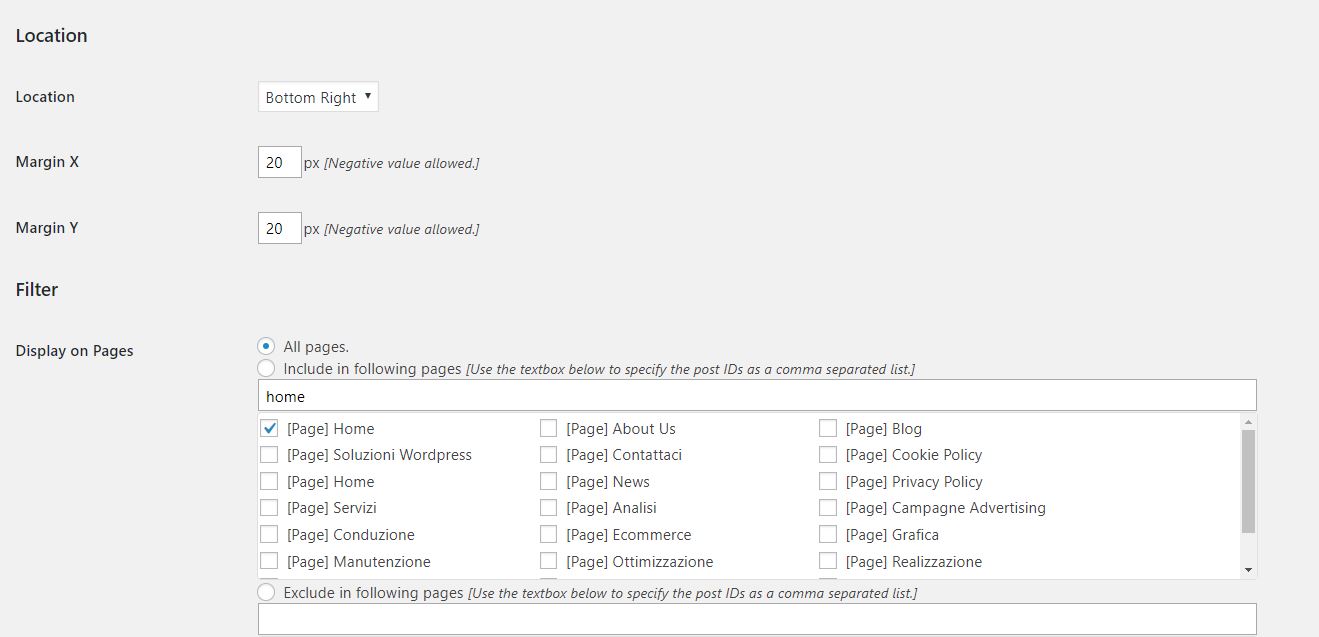
Nella pagina in basso possiamo vedere:
LOCATION:la posizione del pulsante
MARGIN X/Y: le distanze dal bordi laterale e inferiore dello schermo
DISPLAY ON PAGES: permette di scegliere in quali pagine del sito mostrare il pulsante.


IN CONCLUSIONE
La presenza di un pulsante ‘scroll to top’ rende più piacevole l’esperienza utente e quindi favorisce il passaggio da una pagina ad un’altra del sito rendendo semplice lo spostamento soprattutto in pagine molto grandi
Speriamo che questo articolo vi sia stato utile, se vi è piaciuto o se avete dei suggerimenti potete contattarci al link in fondo.
Alla prossima!
Sull’argomento ti interessa anche
COME AFFRONTARE IL RILASCIO DI WORDPRESS 5.0 E GUTENBERG
Torna a
Hai bisogno d’aiuto?
REALIZZA IL TUO SITO CON WEMAXE
oppure
Grazie.
Cercavo qualcosa del genere del tipo “non solo ti dico che c’è, ma ti spiego anche come gestire le opzioni.
Grazie